Els formularis HTML són un dels punts principals d’interacció entre un usuari i un lloc web o aplicació. Permeten als usuaris enviar informació. La majoria de les vegades s’envia informació a un servidor web, però la pàgina web també pot interceptar per usar pel seu costat.
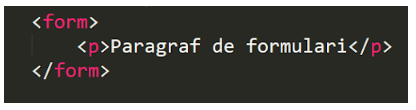
Un formulari <form> és bàsicament un contenidor per a controls. Cada control en un formulari està pensat per recol·lectar informació ingressada pels usuaris, en formes que poden anar des de línies de text a pujada de arxius, passant per opcions, dates, contrasenyes i molt més. Una vegada que els usuaris han omplert el formulari amb les dades, poden enviar de tornada al servidor perquè l’agent processador administri la informació recol·lectada.

Però aquest model no diu res sobre com i on serà processat el formulari. Aquesta informació pot ser especificada amb atributs com ara: action, que indica la ubicació de l’agent processador; method que determina el mètode utilitzat per empaquetar el formulari abans de ser enviat a l’agent processador; i target, que indica on seran mostrats els resultats del procés.
Per no entrar en el món del php o javascript i seguir només amb HTML, definirem el valor de l’atribut action com a “mailto:adreça@de.correu”. Així podrem veure què i com envia el formulari.
![]()
Element Input
En l’element <input>, l’atribut més important és type. Aquest atribut és molt important perquè defineix la forma en què l’element <input> es comporta.
El valor per defecte és text, que representa un camp de text bàsic d’una línia que accepta qualsevol tipus de text sense cap control o validació.
Valors que pot adoptar l’element input: text, password, submit, reset, radio, checkbox, button. Incorporats amb l’HTML5: color, date, datetime-local, email, file, month, number, range, search, tel, time, url, week
Exemples: https://www.w3schools.com/html/html_form_input_types.asp
Controls de text
Els controls de text proveeixen els mitjans necessaris per recol·lectar informació textual.
Camp de text
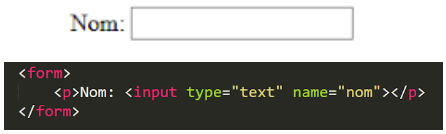
Un camp de text d’una sola línia, que permet l’ingrés d’una única línia de text, és un dels molts controls que es declaren amb l’element input. En aquest cas, l’element input ha de tenir el valor “text” en el seu atribut type.
Amb només això, el control ja és visible, però es necessita un nom (en l’atribut name) si hi ha la intenció de recol·lectar la informació ingressada per l’usuari en aquest control. El valor de l’atribut name identificarà les dades ingressades per l’usuari en el control.

Camp de text multilínia
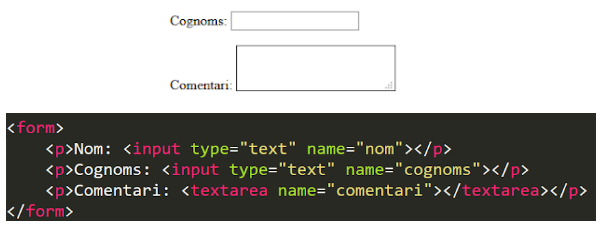
Aquest tipus de control és molt similar a l’anterior, però té la particularitat de permetre l’ingrés de múltiples línies de text. Un camp de text multilinea és habitualment representat com una caixa, prou alta com per contenir més d’una línia de text alhora. Aquesta representació, usualment proveeix un mecanisme de desplaçament per permetre als usuaris veure tot el text ingressat, especialment quan és prou llarg com per excedir els límits de la caixa.
Un camp de text multilínia s’insereix amb l’element textarea. Com anteriorment, l’atribut name proveeix un nom per al control que ajudarà a l’agent processador a identificar la informació enviada per l’usuari.

Controls d’opció
Aquests controls permeten als usuaris seleccionar una o més opcions d’una llista de valors predefinits. Els controls d’opció poden ser presentats amb diferents estils i mecanismes de inteacció amb l’usuari, depenent principalment de l’element utilitzat.
Una llista d’opcions pot declarar-se de tres formes: amb caselles de verificació, amb botons d’opció i amb llistes.
Caselles de verificació
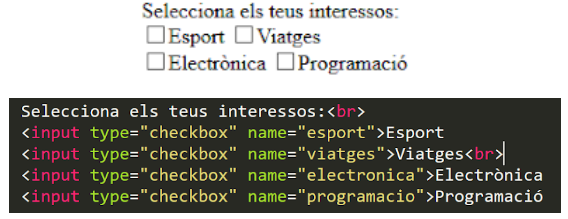
Una casella de verificació és un tipus particular d’opció que pot ser seleccionada o desseleccionada mitjançant la interacció de l’usuari. Això permet als autors recol·lectar informació com preferències, acceptació de termes i condicions, categories, o qualsevol altra cosa que pugui ser resposta mitjançant “sí” i “no”. Una cosa que aquest control té de particular és que, tot i que pot ser declarat com a part d’un grup temàtic, cada casella és independent de totes les altres en el formulari.
Les caixes de selecció són representades per l’element input, quan té el valor “checkbox” en l’atribut type. Aquí el valor de l’atribut name també és important, identificant cada opció.

Botons d’opció
Mentre que les caixes de selecció són independents i poden ser declarades per si mateixes, els botons d’opció necessiten ser agrupats per tal de tenir sentit. Els grups de botons d’opció tenen una particularitat que juga un paper important en la seva conducta: només una opció pot ser seleccionada per vegada en tot el grup. Això significa, entre altres coses, que quan selecciones una opció, l’opció que estava anteriorment seleccionada es desselecciona.
Un botó d’opció també es declara amb l’element input, però amb el valor “ràdio” en el seu atribut type. Aquí les coses es tornen una mica diferents a com eren amb les caselles de verificació, pel fet que el valor de l’atribut name necessita ser compartit per totes les opcions en un mateix grup. En altres paraules, aquest és el mecanisme que es requereix utilitzar per crear un grup de botons d’opció.
El propòsit de l’atribut value és identificar les opcions d’un grup, el seu valor ha de ser diferent per a cada opció.
Exemple. Es declara un grup de botons d’opció, on només una sola opció pot ser seleccionada.

Llistes
Aquest atribut canvia radicalment la conducta d’una llista, fent possible la selecció d’una sola opció a la vegada o de moltes.
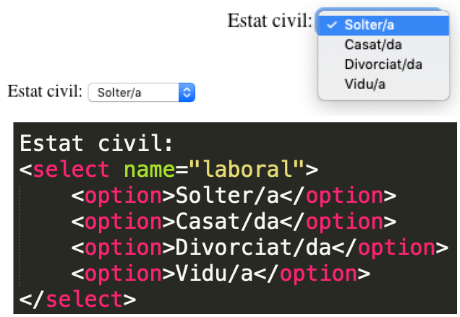
L’estructura d’una llista està composta, principalment, per dos elements: select, que actua com a contenidor per a les opcions; i option, que representa una de les moltes opcions que el control pot presentar.
Quan l’atribut múltiple es troba absent, un control de llista es comporta com un grup de botons d’opció, on només una opció pot ser seleccionada per vegada.

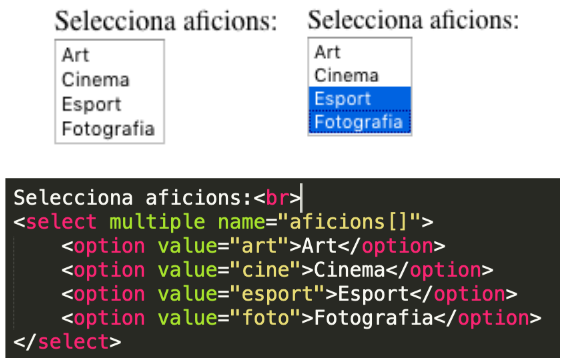
Quant l’atribut multiple és present, la llista es comporta com un conjunt de caselles de verificació, on no només una sinó moltes opcions poden ser seleccionades a la vegada.
Aquesta configuració requereix que un parell de claudàtors sigui annexat al valor que l’autor triï per l’atribut name.
Exemple. Una llista d’opcions que poden ser seleccionades sense restriccions. També fa ús de l’atribut value a les opcions, per evitar l’ús de valors innecessàriament llargs.

Botons
Un botó és un tipus especial de control que ha estat dissenyat per interactuar amb l’usuari d’una manera singular: una acció és executada cada vegada que l’usuari ho pressiona. Hi ha una àmplia gamma de botons, cadascun amb les seves peculiaritats en relació a les seves capacitats i la seva conducta.
Botons d’enviament
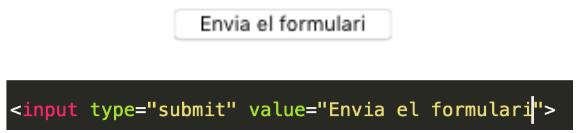
Un botó d’enviament té l’acció per omissió d’enviar el formulari al qual pertany quan és activat. A menys que un altre mecanisme d’enviament sigui proveït, la presència d’aquest botó és necessària si hi ha la intenció de permetre als usuaris enviar el formulari.
Els botons d’enviament són inserits amb l’element input, tenint el valor “submit” en el seu atribut type. L’atribut value és important en aquest control, ja que el seu valor és mostrat a manera d’etiqueta dins del botó.

Botons de reinici
Igual que els botons d’enviament, els de reinici també tenen una acció predefinida. Però en aquest cas, l’acció per omissió consisteix en el reinici de la informació dels camps del formulari als seus valors inicials. Aquesta acció elimina tots els canvis que hagi realitzat l’usuari als valors dels controls.

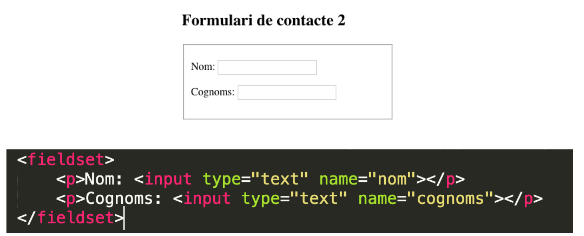
Agrupació de controls
A vegades, quan un formulari és gran, la segmentació podria jugar un paper en la millora de l’organització i la facilitat d’ús.
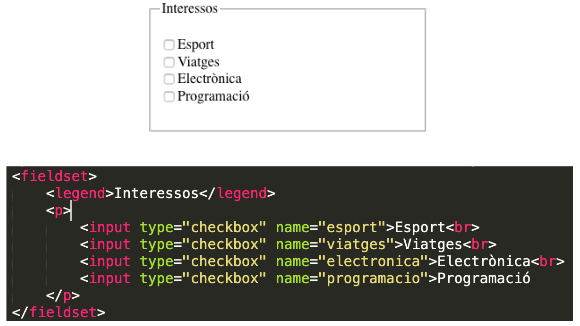
Aquest és el motiu pel qual HTML proveeix l’element fieldset, el qual actua com un contenidor de controls. Amb aquest element, els autors poden fer divisions al formulari i organitzar els controls temàticament.

Un grup fieldset pot a més tenir un títol per identificar la composició o el propòsit del conjunt de controls que conté. Aquest títol pot ser proveït per l’element legend, el qual ha de ser declarat com a primer fill del grup fieldset.