Model de caixes CSS
El model de caixes o “box model” és segurament la característica més important del llenguatge de full d’estils CSS, ja que condiciona el disseny de totes les pàgines web. El model de caixes és el comportament de CSS que fa que tots els elements de les pàgines es representin mitjançant caixes rectangulars.
Les caixes d’una pàgina es creen automàticament. Cada cop que s’insereix una etiqueta HTML, es crea una nova caixa rectangular que engloba els continguts d’aquest element.
Exemple. Tres caixes que creen les tres etiquetes HTML que inclou la pàgina:
Les caixes marcades amb el requadre:
Les caixes de les pàgines no són visibles a simple vista perquè inicialment no mostren cap color de fons ni de marc. La següent imatge mostra una pàgina on s’ha forçat que totes les caixes mostrin el seu marc: ( * { border:1px solid Black;} )

Un altre exemple, forçant la pàgina de Google per què totes les caixes mostrin el seu marc:
Un altre exemple, la pàgina del Regió7: 
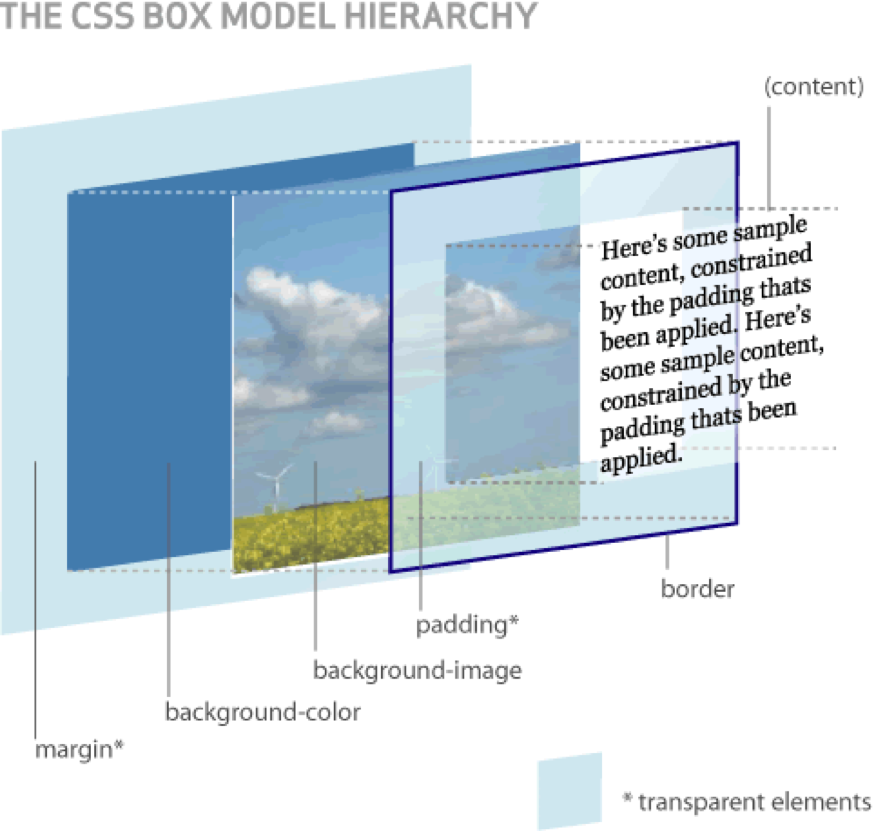
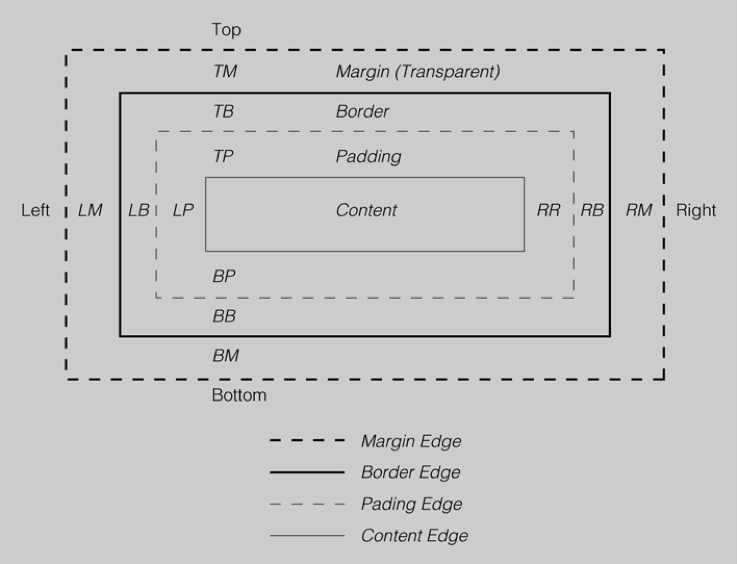
Els navegadors creen i col·loquen les caixes de forma automàtica, el CSS permet modificar totes les seves característiques. Cadascuna de les caixes està formada per sis parts, tal i com es mostra a la següent imatge:


Les parts que composen cada caixa i el seu ordre de visualització des del punt de vista de l’usuari són:
- Content (contingut): es tracta del contingut HTML de l’element (les paraules d’un paràgraf, una imatge, el text d’una llista d’elements, etc.)
- Padding (Emplenament, farcit o “relleno”): espai lliure opcional existent entre el contingut i el marge.
- Border (Vora o “borde”): línia que tanca completament el contingut i el seu emplenament.
- Background image (imatge de fons): imatge que es mostra per darrera del contingut i l’espai d’emplenament.
- Background color (color de fons): color que es mostra per darrera del contingut i l’espai d’emplenament.
- Margin (marge): Separació opcional existent entre la caixa i la resta de caixes adjacents.
El padding i el margin són transparents, per tant l’espai que ocupa el padding es mostra el color o imatge de fons (si està definit) i en l’espai ocupat per el margin es mostra el color o imatge de fons del seu element pare (si està definit). Si cap element pare té definit un color o imatge de fons, es mostra el color o imatge de fons de la pròpia pàgina (si està definit).
Si una caixa defineix tant un color com una imatge de fons, la imatge té més prioritat i és la que es visualitza. No obstant, si la imatge de fons no cobreix totalment la caixa de l’element o si la imatge té zones transparents, també és visualitzarà el color de fons. Combinant imatges transparents i colors de fons es poden aconseguir efectes gràfics molt interessants.
Amplada i alçada
La propietat CSS que controla l’amplada de la caixa dels elements s’anomena width.
La propietat CSS que controla l’alçada dels elements s’anomena height.
Les propietats width i height no admeten valors negatius i els valors en percentatge es calculen a partir de l’amplada del seu element pare. El valor inherit indica que l’amplada de l’element hereta el del seu pare. El valor auto, que és el que s’usa si no s’estableix de forma explícita un valor a aquesta propietat, indica que el navegador ha de calcular automàticament l’amplada de l’element, tenint en compte els seus continguts i lloc disponible a la pàgina.
Exemple. S’estableix el valor de l’amplada de l’element <section> noticies: 
Margin
El CSS defineix quatre propietats per controlar cada un dels marges horitzontals i verticals d’un element. Margin-top, margin-right, margin-bottom, margin-left.
Cada una de les propietats estableix la separació entre la vora (border) de la caixa i la resta de caixes adjacents.


Exemple. Paràgraf amb marge esquerre:
HTML: 
CSS: 
RESULTAT: 
Els marges verticals (margin-top i margin-bottom) només es poden aplicar als elements de bloc (un paràgraf, per exemple. Però no un enllaç) i les imatges, mentre que els marges laterals (margin-left i margin-right) es poden aplicar a qualsevol element.
A part de les quatre propietats que controlen cada un dels marges de l’element, CSS defineix una propietat especial que permet establir els quatre marges de forma simultània. Aquestes propietats especials es denominen “propietats shorthand” i CSS defineix varies propietats d’aquest tipus.
La propietat que permet definir de forma simultània els quatre marges s’anomena margin.
- Si només s’indica un valor, tots els marges tenen aquest valor.
- Si s’indiquen dos valors, el primer s’assigna al marge superior i inferior, i el segon s’assigna als marges esquerra i dreta.
- Si s’indiquen tres valors, el primer s’assigna al marge superior, el tercer s’assigna al marge inferior i el segon valor s’assigna als marges esquerra i dreta.
- Si s’indiquen els quatre valors, l’ordre d’assignació és: marge superior, marge dreta, marge inferior i marge esquerra.
Exemple. Els mateixos marges un a un, i tots simultàniament. 
El comportament dels marges verticals és més complex del què sembla. Quan s’ajunten dos o més marges verticals, es fusionaran de forma automàtica i l’altura del nou marge serà igual a l’alçada del marge més alt dels que s’ha fusionat.

De la mateixa forma, si un element està contingut dins un altre element, els seus marges verticals es fusionen i el resultat és un nou marge de la mateixa altura que el marge més gran dels que s’han fusionat:

Encara que al principi pugui semblar un comportament estrany, la raó per la que s’usa d’aquesta forma és per establir uniformitat a les pàgines web.
En una pàgina amb varis paràgrafs, si no hi hagués aquest comportament i s’establís un determinat marge a tots els paràgrafs, el primer paràgraf no mostraria un aspecte homogeni respecte als altres. Motiu pel qual es fusionen automàticament els marges verticals.

En el cas de què un element es troba a l’interior d’un altre i els seus marges es fusionen de forma automàtica, això es pot evitar afegint un petit emplenament (padding) o una vora (border) a l’element contenidor.
Padding
El CSS defineix quatre propietats per controlar cada un dels espais d’emplenament (o farcit, o “relleno”) horitzontals i verticals d’un element: padding-top, padding-right, padding-bottom, padding-left.
Cada una d’aquestes propietats estableix la separació entre el contingut i les vores laterals de la caixa de l’element.

Igual que amb els marges, el CSS també defineix una propietat del tipus “shorthand” anomenada padding per establir els quatre valors de l’emplenament de forma simultània.

