1. Elements i etiquetes
L’HTML és un llenguatge de marques compost per un conjunt d’elements que són la base de la seva estructura. Aquests elements conformen una caixa d’eines que els autors poden utilitzar per donar forma als seus documents. Per exemple, pots trobar elements que insereixen paràgrafs, vídeos o altres documents, o elements que marquen cites, text important o els títols de llibres, pel·lícules, treballs…
Els navegadors són els responsables del processament i transformació dels elements en documents representats. També però, hi ha elements no tenen una representació tangible: el seu propòsit és el de proveir significats semàntics a la porció de document que afecten.
Un element HTML està normalment compost per dues etiquetes: l’etiqueta d’obertura i la etiqueta de tancament. Una etiqueta d’obertura es compon del nom de l’element entre els símbols menor-que “<” i major-que “>”. L’etiqueta de tancament es construeix de la mateixa manera que la d’obertura però, en aquest cas, el nom de l’element és precedit per una barra inclinada (“/”).
Exemple. Etiquetes d’obertura i tancament per a l’element b.
![]()
Com es pot veure, hi ha les etiquetes d’obertura (“<b>”) i de tancament (“</b>”). Ara, el text que veus, “El Berguedà”, és conegut com el contingut de l’element.
L’ordre de tancament de les etiquetes és des de l’última oberta fins a la primera.
Exemple. Ordre de tancament.
![]()
A més d’etiquetes i contingut, un element pot tenir atributs i esdeveniments. Els atributs defineixen valors o propietats per a ser utilitzades pels navegadors en el processament del document, els esdeveniments s’usen per especificar comportaments o accions a ser exercides quan certes condicions es compleixen, com per exemple, quan l’usuari fa un clic sobre l’element.
Els atributs i esdeveniments comparteixen una mateixa sintaxi: s’han d’inserir dins de l’etiqueta d’obertura com una llista d’ítems separats per espais, després del nom de l’element i precedida per un espai. Cadascun d’aquests ítems es compon d’un nom (per a l’atribut o esdeveniment), el signe igual (“=”) i el valor o funció (de vegades opcionalment) tancat entre cometes.
Exemple. Un element b amb un atribut (style) i un esdeveniment (onclick).
![]()
2. Contingut
El contingut d’un element és, en general, tot allò que es troba entre les seves etiquetes d’obertura i tancament. Depenent de l’element, això pot anar des d’absolutament res a un tros de document HTML. Aquest contingut és el que serà afectat per la funcionalitat o significat de l’element.
Per exemple, l’element <em> brinda èmfasi al seu contingut, i els navegadors habitualment mostren el seu text amb un estil de font particular per fer-ho sobresortir del text normal.
Exemple. Hi ha tres elements, cadascun amb un tipus diferent de contingut: el paràgraf (element p), contenint a altres elements; una paraula amb èmfasi (element em), contenint només text; i un botó (element input (type = button)), el qual és un element buit.
![]()
![]()
3. Atributs
Els atributs són la forma que tenen els autors de definir propietats per a un element. Aquestes propietats habitualment canvien la manera com els navegadors interpreten l’element. Per exemple, l’element <a> insereix un enllaç en el document, però l’atribut rel indica la relació entre el document actual (el que conté al vincle) i el recurs de destí (al qual el vincle està apuntant).
Molts dels atributs en HTML5, aquells coneguts com a atributs globals, estan disponibles per a tots els elements de l’estàndard. Però la majoria dels elements tenen a més un conjunt d’atributs específics que només estan disponibles o específicament adaptats per a ells.
Els atributs són declarats indicant el seu nom, seguit d’un signe igual (=) i el valor assignat entre cometes. Hi ha alguns atributs, que només poden prendre valors booleans (cert o fals), apliquen el seu valor tan sols amb la seva presència. En aquests casos, els atributs poden ser declarats amb només indicar el seu nom.
En el següent exemple, l’element button té tres atributs presents: id i acceskey, que són atributs globals, i disabled (booleà), el qual no és global però si que ho comparteixen un grup particular d’elements.
![]()
4. Esdeveniments
Els esdeveniments són mecanismes proveïts per l’estàndard HTML, dissenyats per permetre als autors l’execució de programes en les seves pàgines web en resposta a la interacció de l’usuari o el sistema. El propòsit d’un esdeveniment és el d’associar una acció, duta a terme per l’usuari o pel sistema (com, per exemple, quan l’usuari fa un clic sobre un element o el document acaba de carregar-se), amb una funció o script, escrit en un llenguatge del costat client, per exemple JavaScript.
La sintaxi usada per declarar esdeveniments és molt similar a la sintaxi dels atributs i consta de: el nom de l’esdeveniment seguit pel signe igual (=) i la funció o l’script entre cometes.
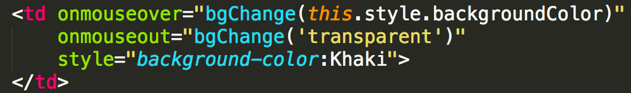
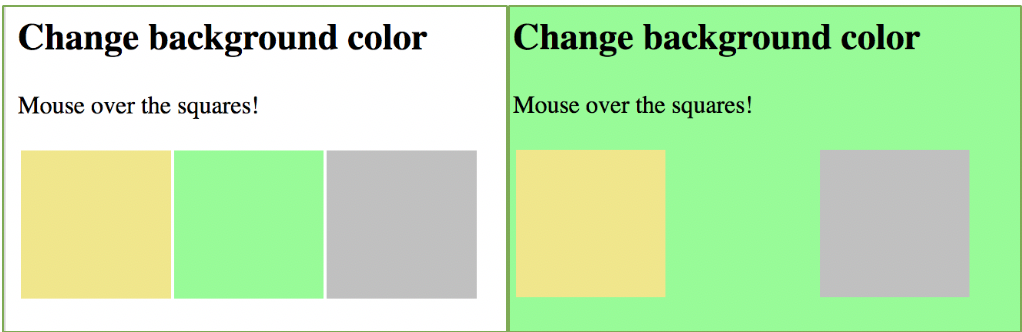
En el següent exemple, hi trobem una sèrie d’esdeveniments onMouseOver, que crida a la seva funció quan el punter del ratolí es posa sobre l’element, i onmouseout, que crida a la seva funció quan el punter del ratolí passa a estar fora de l’àrea ocupada per l’element. Les funcions declarades en els esdeveniments canvien el color de fons de l’element perquè puguis apreciar millor la funcionalitat.

https://www.w3schools.com/js/tryit.asp?filename=tryjs_dom_css_bgcolor

En HTML5 hi ha un sol conjunt d’esdeveniments, denominat esdeveniments globals. Cada esdeveniment en aquest grup, pot ser utilitzat amb qualsevol element en l’estàndard, independentment de si l’element pot activar aquest esdeveniment o no. En altres paraules, hi ha alguns esdeveniments, com oncanplay o onautocomplete, que, tot i ser globals, estan específicament dissenyats per a un grup particular d’elements i no seran activats pels elements fora d’aquest grup.
5. Comentaris
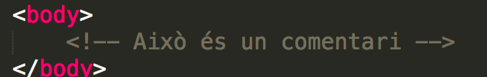
Els comentaris és un element molt important en qualsevol codi. Ens permet deixar anotacions que no afecten a l’execució del codi. Aquestes anotacions no són visibles als usuaris que mirin la web amb el navegador (excepte si examinen el codi font), però són molt útils per al desenvolupador web.
Sintaxi dels comentaris: <!–comentari aquí–>

És molt important comentar el codi font, sobretot si es tracta d’un document molt llarg.
6. Sagnat del codi o tabulació
El codi HTML està ple d’etiquetes que s’obren i es tanquen. Al navegador web que interpretarà aquest codi no li cal que hi hagi ni salts de pàgina ni tabuladors per poder interpretar-lo, però els éssers humans necessitem que el codi estigui organitzat amb salts de línia i sagnats per tal de llegir-lo d’una manera còmoda.
Una tècnica per tal de sagnar el codi és que tot el contingut que hi ha entre una etiqueta d’inici i la seva etiqueta de tancament corresponent estigui sagnat.


