Selectors
Un selector és el mitjà per fer una referència a un grup d’un o més elements HTML, per tal d’aplicar a aquest un conjunt de declaracions CSS.
Hi ha una estructura amb la que s’ha de complir per a usar un selector i està composta pel selector seguit del conjunt de declaracions tancades per claus “{}”. El següent exemple, en el qual espais i trenquis de línia han estat agregats per millorar la lectura, reflecteix aquesta estructura.

Selector universal
El selector universal s’indica mitjançant un asterisc (*). Malgrat la seva senzillesa, no s’utilitza habitualment, ja que és difícil que un mateix estil es pugui aplicar a tots els elements d’una pàgina.

Selectors de tipus o etiqueta
Selecciona tots els elements de la pàgina que l’etiqueta HTML coincideix amb el valor del selector. Per exemple, tots els paràgrafs <p>, tots el ítems d’una llista <li>, tots els enllaços <a>, etc.
HTML:![]()
CSS:
RESULTAT:![]()
Selectors de ID
El selector de ID es correspon amb tots els elements que tenen el valor especificat en el seu atribut id. Com, per definició, els valors de id han de ser únics, aquest selector pot afectar només a un element en el document. En la seva declaració, l’ID especificat ha d’estar precedit pel signe numeral (“#”).
HTML:
CSS:
RESULTAT:![]()
Selectors de classe
Una classe és un concepte introduït per CSS amb el propòsit d’agrupar declaracions i aplicar-les a un conjunt personalitzat d’elements, independentment del seu tipus o naturalesa. Des d’un altre punt de vista, una classe és una o més declaracions CSS, agrupades sota un nom que els elements poden utilitzar per accedir a les seves definicions i ser afectats per elles.
Dit això, un selector de classe aplica un conjunt de delcaracions a tots els elements que tenen el nom de classe especificat en el seu atribut class. En la seva construcció, un punt (“.”) ha de precedir al nom de la classe.
Exemple: un conjunt de declaracions per la classe anomenada “important”.
HTML:
CSS:
RESULTAT:
Selectors avançats
CSS permet realitzar combinacions amb els quatre selectors bàsics descrits a dalt, fent referència a les relacions entre pares, fills, germans, descendents i més. Amb algunes d’aquestes eines podries, per exemple, aplicar declaracions a tots els paràgrafs que són fills directes del cos (body) (body > p). A més, proveeix altres selectors basats en la composició dels atributs o els estats que un element presenta, permetent als autors aplicar declaracions a, per exemple, tots els elements input que són de tipus “ràdio” (atribut type) (input[type=”radio”]).
Selectors descendents
Selecciona els elements que es troben dins d’altres elements. Un element és descendent d’un altre quan es troba entre les etiquetes d’obertura i de tancament de l’altre element.
El selector del següent exemple selecciona tots els elements <em> de la pàgina que es trobin dins d’un element <p>:

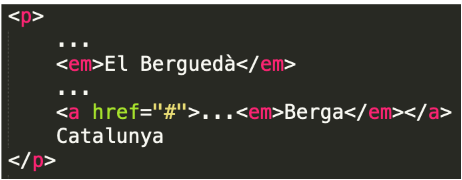
Si el codi HTML és el següent:

El selector p em selecciona tant el text “El Berguedà” com “Berga” però no “Catalunya”. El motiu és que al selector descendent, un element no ha de ser descendent directe de l’altre. L’única condició és que un element ha d’estar dins d’un altre element, sense importar el nivell de profunditat en què es trobi.
A la resta d’elements <em> de la pàgina que no estan dins d’un element <p>, no se’ls aplica la regla CSS anterior.
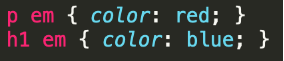
Els selectors descendents permeten augmentar la precisió del selector de tipus o etiqueta. Així, utilitzant el selector descendent és possible aplicar diferents estils als elements del mateix tipus. El següent exemple amplia l’anterior i mostra de color blau tot el text dels <em> continguts dins d’un <h1>:

Amb les regles anteriors:
- Els elements em que estan dins de p es mostren de color vermell.
- Els elements em que estan dins de h1 es mostren de color blau.
- La resta d’element em de la pàgina es mostren de color per defecte.
La sintaxis formal del selector descendent és: “selector1 selector2 selector3 …”
Els selectors descendents sempre estan formats per dos o més selectors separats entre si per espais en blanc. L’últim selector indica l’element sobre el qual s’apliquen els estils i tots els selectors anteriors indiquen el lloc en què s’ha de trobar aquest element.
En el següent exemple, el selector descendent es compon de quatre selectors:

Els estils de la regla anterior s’apliquen als elements de tipus <em> que es troben dins d’elements de tipus <b>, que alhora es troben dins d’elements de tipus <a> que es trobin dins d’elements de tipus <p>.
ATENCIÓ! No s’ha de confondre el selector descendent amb la combinació de selectors:
![]()
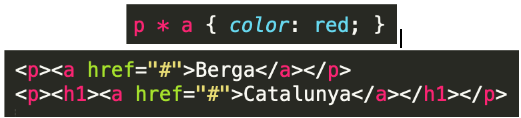
Es pot restringir l’abast del selector descendent combinant-ho amb el selector universal. El següent exemple, mostra els dos enllaços de color vermell:

En aquest exemple, només el segon enllaç es mostrarà de color vermell:

La raó és que el selector p * a s’interpreta com tots els elements de tipus <a> que es trobin dins de qualsevol element que, alhora, es trobi dins d’un element de tipus <p>. Com que el primer element <a> es troba directament sota un element <p>, no es compleix la condició del selector p * a.

