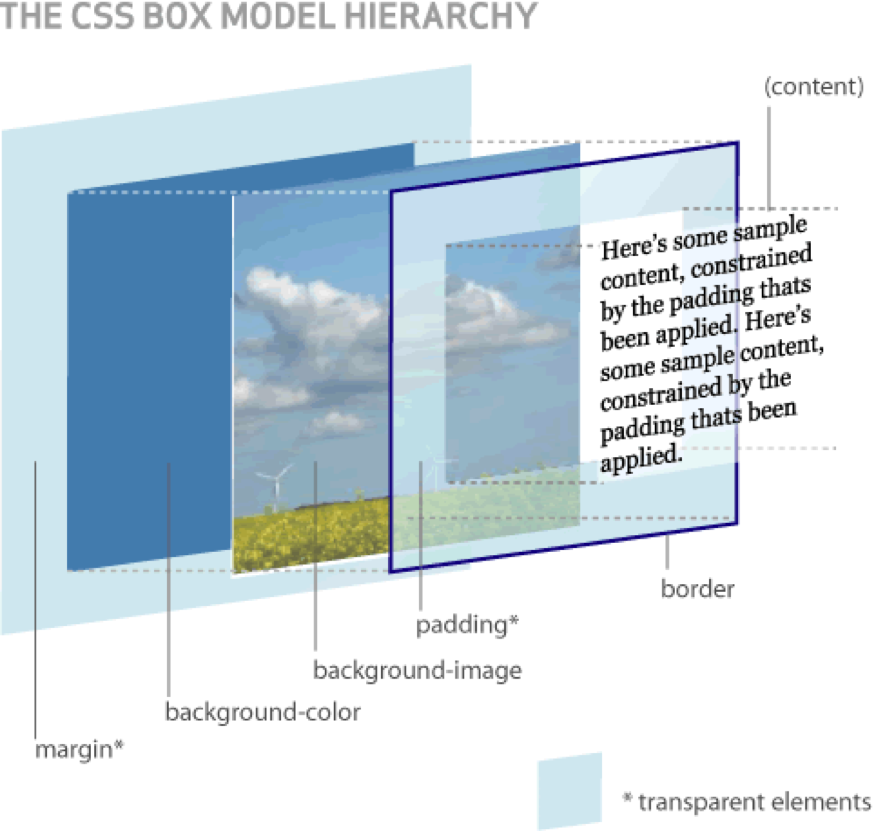
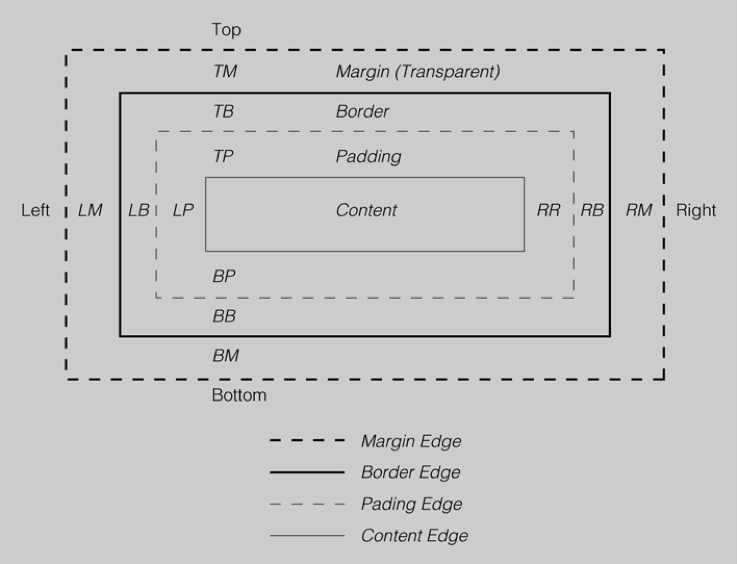
Model de caixes CSS


Border
El CSS permet modificar l’aspecte de cada un de les quatre vores de la caixa d’un element. Per cada vora es pot establir la seva amplada o gruix, color i estil. En total CSS defineix més de 20 propietats relacionades amb les vores.
Amplada
L’amplada de les vores es controla amb les quatre proietats: border-top-width, border-right-width, border-bottom-width, border-left-width.
L’amplada de les vores s’indica mitjançant una unitat de mesura. L’unitat de mesura més habitual és el píxel, ja que permet un control més precís sobre el gruix.
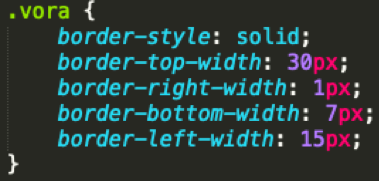
Exemple: quatre mesures diferents de vora: 


Si es vol establir de forma simultània les quatre propietats, podem fer-ho mitjançant border-width.
- Un sol valor, aquest s’aplica a les quatre vores.
- Dos valors, el primer s’aplica a la vora superior i inferior, i el segon a l’esquerra i dreta.
- Tres valors, el primer s’aplica a la vora superior, el segon a les vores esquerra i dreta i el tercer valor a la vora inferior.
- Quatre valors, l’ordre és: superior, dreta, inferior, esquerra.
Color
El color de les vores es controla amb les quatre propietats: border-top-color, border-right-color, border-bottom-color, border-left-color.
De la mateixa manera que amb l’amplada, podem indicar d’un a quatre valors i les regles d’aplicació són les mateixes que la propietat border-width, en aquest cas però la propietat serà border-color.


Estil
El CSS permet establir l’estil de cada una de les vores mitjançant les propietats: border-top-style, border-right-style, border-bottom-style, border-left-style.
Per establir de forma simultània els estils de totes les vores d’una caixa, és necessari utilitzar la propietat “shorthand” anomenada border-style.
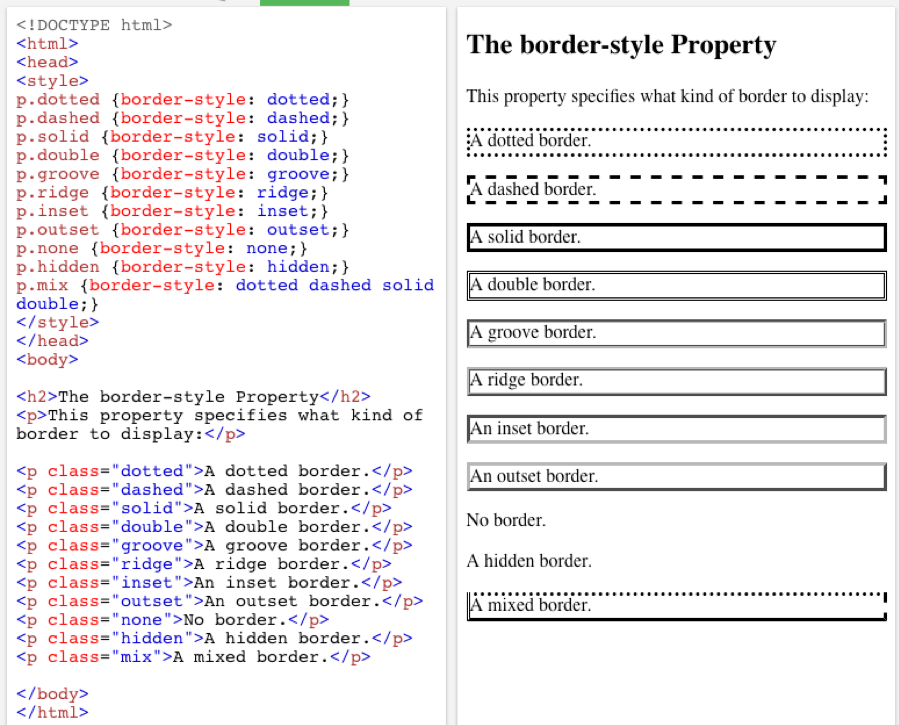
L’estil de les vores només es pot indicar mitjançant els següents valors: none, hiden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit.

Propietats shorthand
Igual que passa amb els marges (margin) i el farcit (o emplenament, padding), el CSS defineix una sèrie de propietats tipus “shorthand” que permet establir tots els atributs de les vores de forma simultània. El CSS comprèn una propietat “shorthand” per a cada una de les quatre vores i una propietat “shorhand” global.
Les propietats són: border-top, border-right, border-bottom, border-left.
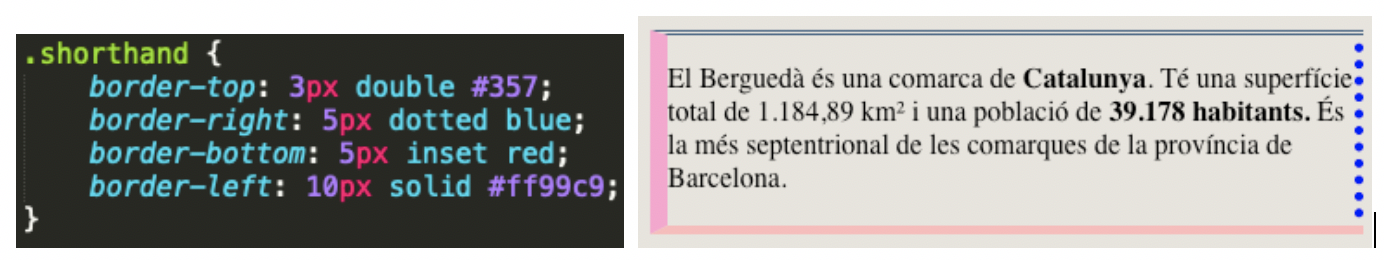
Exemple.



La propietat “shorthand” global per establir el valor de tots els atributs de totes les vores de forma directa és: border.
Exemple: 

