Model de caixes CSS


Amplada total
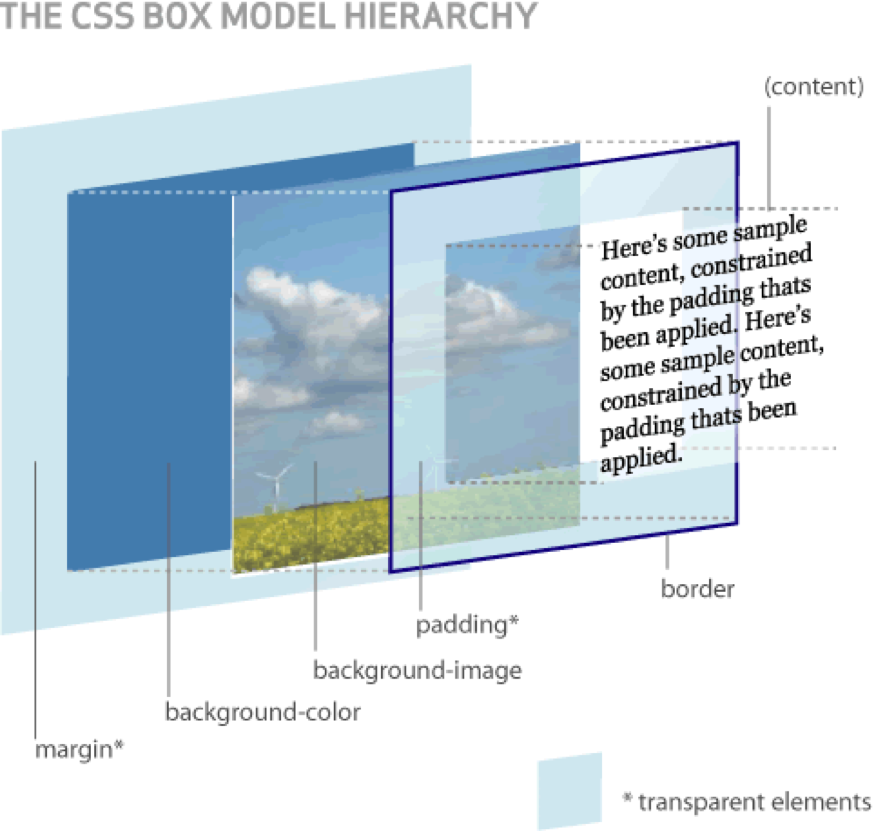
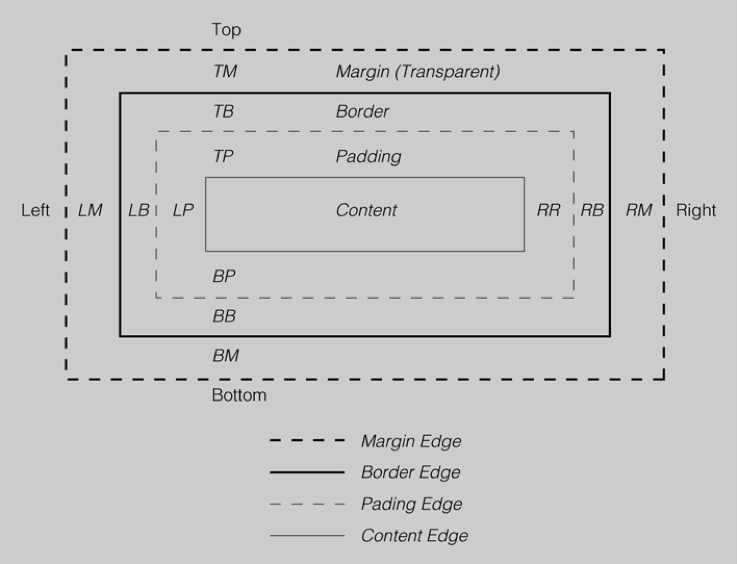
L’amplada i altura d’un element no només es calcula tenint en compte les seves propietats width i height. El marge (margin), emplenament o farcit (padding) i les vores (border) establerts a un element determinen l’amplada i altura final de l’element.
AMPLADA TOTAL = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right.
Exemple:  30px + 10px + 50px + 300px + 50px + 10px + 30px = 480 píxels
30px + 10px + 50px + 300px + 50px + 10px + 30px = 480 píxels
Background
L’últim element que forma el box model és el fons (background) de la caixa de l’element. El fons pot ser un color simple o una imatge. El fons només es visualitza en l’àrea ocupada pel contingut i el seu farcit (padding), ja que el color de les vores (border) es controla directament des de les vores i les zones dels marges (margin) sempre són transparents.
Per establir un color o imatge de fons a la pàgina sencera, s’ha d’establir un fons al body. Si s’estableix un fons a la pàgina, com que el valor inicial del fons dels elements és transparent, tots els elements de la pàgina es visualitzaran amb el mateix fons a no ser que algun element especifiqui el seu propi fons.
El CSS defineix cinc propietats per establir el fons de cada element: background-color, background-image, background-repeat, background-attachment, background-position. També una altre propietat del tipus “shorthand” anomenada background.
La propietat background-color permet mostrar un color de fons sòlid a la caixa d’un element. Aquesta propietat no permet crear degradats ni cap altre efecte avançat.


Per crear efectes avançats, és necessari utilitzar la propietat background-image, que permet mostrar una imatge com a fons de la caixa en qualsevol element.
El CSS permet establir de forma simultània un color i una imatge de fons. En aquest cas, la imatge es mostra davant el color, això fa que si la imatge té parts transparents és possible veure el color de fons.

És habitual indicar un color de fons sempre que es mostra una imatge de fons. En el cas de què no es pugui mostrar la imatge o aquesta contingui errors, el navegador mostrarà el color indicat (que es recomana que sigui, dins el possible, el més similar a la imatge) i així no semblarà que la pàgina contingui errors.
Si la imatge que es vol mostrar és massa gran pels fons de l’element, només es mostra la part de la imatge compresa per l’element.
Si la imatge és més petita que l’element, el CSS la repeteix horitzontal i vertical fins a omplir tot el fons de l’element.
Aquest comportament és útil per establir un fons complex a una pàgina web sencera.
Imatge original: 
Resultat: 
Amb una imatge petita, s’aconsegueix cobrir completament el fons de la pàgina.
A vegades però, no volem que la imatge de fons es vagi repetint. Per això, el CSS introdueix la propietat background-repeat que permet controlar la forma de repetició de les imatges de fons.
El valor repeat indica que la imatge s’ha de repetir en totes les direccions, és el comportament per defecte.
El valor no-repeat mostra només una vegada la imatge i no es repeteix en cap direcció.
El valor repeat-x repeteix la imatge només horitzontalment.
El valor repeat-y repeteix la imatge només de forma vertical.
Exemple: 

Exemple: 

A més a més de seleccionar el tipus de repetició de les imatges de fons, el CSS permet controlar la posició de la imatge dins dels fons de l’element mitjançant la propietat background-position.
La propietat background-position permet indicar la distància que es desplaça la imatge del fons respecte de la seva posició original situada a la cantonada superior esquerra.
Si s’indiquen dos percentatges o dues mesures, el primer indica el desplaçament horitzontal i el segon el desplaçament vertical respecte del origen (cantonada superior esquerra).
Si només s’indica un percentatge o una mesura, es considera que és el desplaçament horitzontal, i al desplaçament vertical se li assigna automàticament el valor de 50%.
Quant s’utilitzen percentatges, la seva interpretació no és intuïtiva. Si el valor de la propietat background-position s’indica mitjançant dos percentatges x% y%, el navegador col·loca el punt (x%, y% que acabem de definir) en el punt x%, y% de l’element.
Les paraules clau permeses són equivalents a alguns percentatges: top=0%, left=0%, center=50%, bottom=100%, right=100%. També es pot barrejar percentatges i paraules clau, per exemple: 50% 2px, center 6px, center 10%.
Si s’utilitzen només paraules clau, l’ordre és indiferent i per tant, és equivalent indicar top left que left top.
Exemples:



També podem indicar que el fons es mantingui fix quan la finestra del navegador es desplaça fent scroll. La propietat que controla aquest comportament és background-attachment.
Per fer que una imatge de fons es mostri fixa al desplaçar la finestra del navegador, s’ha d’afegir la propietat background-attachment: fixed.
El CSS defineix també una propietat “shorthand” per indicar totes les propietats dels colors i imatges de fons de forma directa. La propietat s’anomena background i és la que generalment s’utilitza per establir les propietats de fons dels elements.
L’ordre en el què s’indiquen les propietats és indiferent, encara que en general es segueix el patró: color, url, repetició i posició.

